- News
- Société
- Produits
-
-
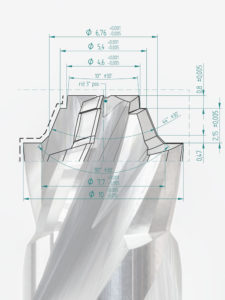
- Forets
- TTD 204, 209, 215 | Les forets haute performance
 TTD 206E, 212E, 218E | Les forets hautes performances Excellence
TTD 206E, 212E, 218E | Les forets hautes performances Excellence- TTD203, TTD 207 | Forets Tusa Top Drill
 TTD180E | Le foret pilote 180°
TTD180E | Le foret pilote 180°- MTB27 | Le foret pilote
 MTB27E | Le foret pilote Excellence
MTB27E | Le foret pilote Excellence- MTB25 – MTB25/1.100 – MTB30 | Forets série courte
- MTB 25/3 | Les forets hélicoïdaux à 3 hélices
- MTB33-MTB35-MTB35/L-MTB40-MTB41 | Forets coupe droite – coupe gauche – à centre
- MTB45 – MTB50 – MTB60 | Forets version longue
- TC35 – TA35 | Micro-forets
- TA303B | Micro-foret
- MTB43 – MTB44 | Micro-foret de centrage
- Alésoirs
- Fraises
- Conditions générales de vente
- Forets
-
-
- Demandes
- Service
- Technique
- Tool Finder
- Contactez nous
-

-

-

-

Privacy Overview
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookies
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Cookie Policy
More information about our Cookie Policy